Dynamic Plug-ins
With dynamic plug-ins you specify multiple plug-ins which will load only if certain criteria is met. This allows you to have conditional behavior that will load different plug-ins depending on different situations (i.e. type of user logged in).
Access
The following access points can be chosen to launch the interface for inserting a static plug-in.
Dreamweaver menu
- WebAssist > Framework > Plug-ins > Insert Dynamic Plug-in
Dreamweaver Insert toolbar/panel
- Insert Dynamic Plug-In
Inserting a Dynamic Plug-in
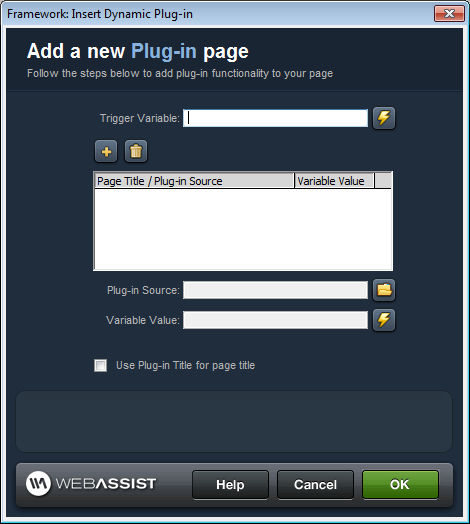
In order to insert your plug-in to your page, complete the fields in this interface
- Trigger Variable - Enter the server-side variable you wish to use to trigger the plug-in.
Use the lightning bolt option to specify a dynamic variable. - Add - Add an additional plug-in to this behavior.
- Delete - Delete the selected plug-in.
- Plug-in Source - Browse for the plug-in file that you are adding.
Your plug-in source must be a PHP file. - Variable Value - Specify the condition that must be met for the selected plug-in to load.
- Use Plug-in Title for page title - When selected, the Page Title of the plug-in source will be used as the page title for the page displaying the plug-in.

Example
The following example shows how you can use a URL variable as your Trigger Variable to load different plug-ins on your page.
- Trigger Variable: $_GET["page"]
- Plug-in 1
- Plug-in Source: plugin1.php
- Variable Value: plugin1
- Plug-in 2
- Plug-in Source: plugin2.php
- Variable Value: plugin2
When loading the page that you apply this dynamic plug-in behavior to, your URL should like this to load each plug-in.
- Plug-in 1: http://mysite.com/index.html?page=plugin1
- Plug-in 2: http://mysite.com/index.html?page=plugin2
Note: This is an example of using a URL variable ($_GET["page") to load different plug-ins. You can use any sort of Dynamic Data/Server Variable as your trigger variable.