Applying Dynamic Themes
When applying dynamic themes to a page, you will be able to apply multiple themes where the template contains at least one editable region that the current page contains. With this functionality, you can have a different theme load on your page based on criteria that you set being met.
Access
The following access point will launch the Apply Dynamic Theme interface.
Dreamweaver menu
- WebAssist > Framework > Themes > Apply Dynamic Theme
Inserting a Dynamic Theme
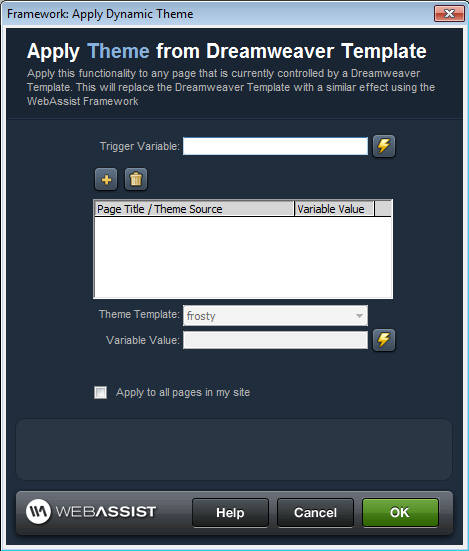
In order to apply a dynamic theme to your page, complete the fields in this interface
- Trigger Variable - Enter the server-side variable you wish to use to trigger the theme behavior.
Use the lightning bolt option to specify a dynamic variable. - Add - Add an additional theme to this behavior.
- Delete - Delete the selected theme.
- Theme Template - Lists all templates that contain at least one editable region that is named the same as your current page.
- Variable Value - Specify the condition that must be met for the selected theme to load.
- Apply to all pages that use these templates - When selected, all the pages that use the selected templates will be updated with this same behavior.