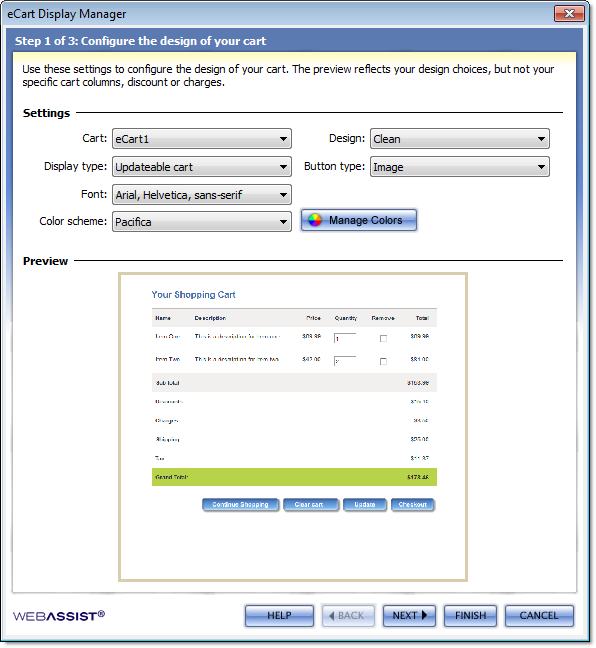
Step 1 of 3: Configure the design of your cart
eCart includes a number of preset styles/designs for you to choose from for your cart display page. In addition, you can use the Color Manager to modify the colors used in the selected design to better fit your website's theme.
 |
Design: Selects the design for the shopping cart layout. This configures the HTML structure and CSS used in the shopping cart display. Display type: Selects the type of shopping cart display to be inserted into the page. Each of the different display types are described in more detail at the bottom of this page. Font: Selects the default display font family for html text in your shopping cart. Color scheme: Selects the color scheme applied to the shopping cart display from 11 available options. Manage Colors: Will launch the Manage Colors interface for you to modify the color scheme used in your cart page. See Using the Manage Colors Interface for more information. Button type: Allows you to choose whether you wish your cart to use image buttons or form buttons.
Clicking on the preview area will load this page in a browser window. |
Display Types
Updateable Cart: The most commonly-used display type. It inserts a complete shopping cart display containing all the items stored in the cart, charges, discounts, cart totals, and button controls available for use with the display.
Read-Only Cart: Displays all the same information as the Updateable Cart, but does not insert updateable fields for shopping cart line items.
Email-friendly cart: Places all CSS references in-line and does not include any images, to allow you to readily add the display to an email e.g. for order receipts
Quick Cart: Creates a scaled down display that only provides minimal cart details and options. It is intended for insertion in pages across the site as a quick reference to the current state of the cart and provide high level shopping cart functionality.
Only the cart total and the number of items in the cart is displayed. It also includes a View Cart button to redirect to a complete shopping cart display page, a Clear Cart button to empty the cart, and a Checkout button.
Note: If creating a Quick Cart display, this is the only configuration step necessary to add the display to the page.