
Generate a custom CSS-based web page layout in Dreamweaver, using a wizard. Fully customize divs, margins, images, fonts and much more. Save your layouts as reusable presets, or Dreamweaver templates and includes.
This tool was once a stand-alone extension called Eric Meyer's CSS Sculptor. Now it is integrated into our Dreamweaver extension, Design Extender.
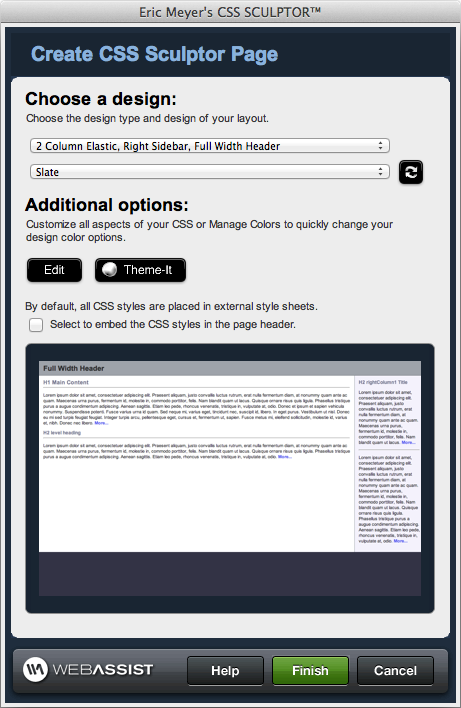
With Design Extender's CSS Sculptor wizard, you can select from 48 layout presets, each with a dozen color schemes.

Next you can edit your layout in the wizard to customize all of your CSS properties:

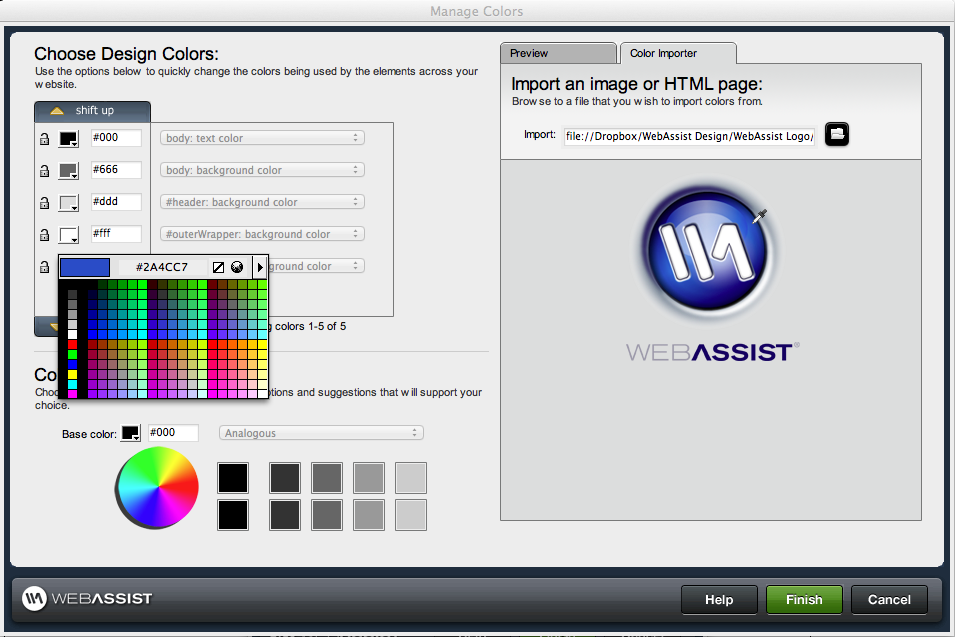
The built-in Color Manager is incorporated to allow you to easily change colors used throughout your design, such as your backgrounds, fonts, borders, etc. You can use the Color Suggestions to inspire new ideas. Or import an image or a web page that you are inspired by - or that matches your corporate palette - and use the color picker to define your colors.

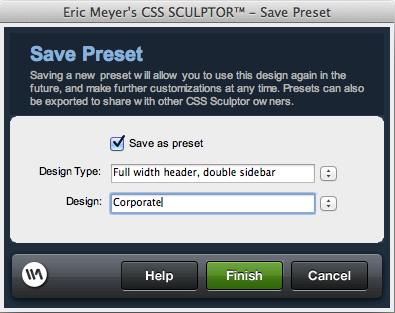
Like with many of our tools, you can save your customizations as a preset so that you can reuse it again. Also, once the page is generated, you can save it as a Dreamweaver template (DWT) or even as a PHP file to use with our framework tools.

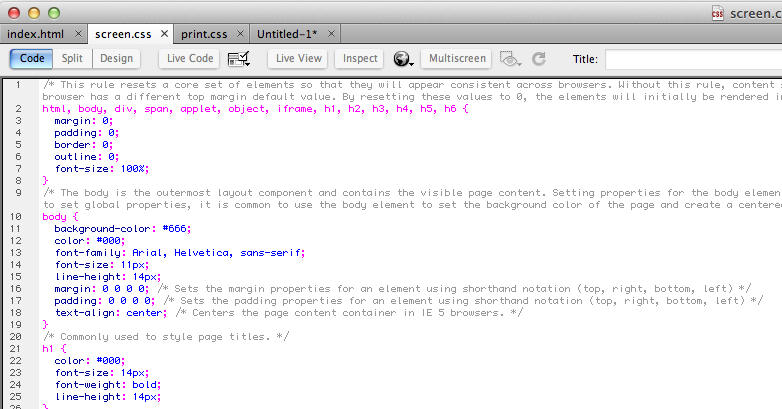
We partnered with renown CSS guru, Eric Meyer, on the HTML and CSS output so you can rest assured that your template will be generated with standards compliant, browser compatible code. You can choose to include comments in the CSS code so you can learn from an industry expert.

While all of Design Extender's tools can be used stand alone, they can also be used in combination to produce totally custom websites. The next two tools you will likely want to use are Design Extender's menu navigation tools and site-building tools.
If you specify a menu navigation area in your CSS layout, next you will want to use Design Extender's menu navigation tools to customize your navigation. Choose from simple nav bars to complex drop-down menus.
Once you create a layout, you can use that layout as a template to build your web pages from. Design Extender's site-building tools help automate the process of producing those pages to save you immense amounts of time.
Your friends over here at WebAssist! These Dreamweaver extensions will assist you in building unlimited, custom websites.
These out-of-the-box solutions provide you proven, tested applications that can be up and running now. Build a store, a gallery, or a web-based email solution.