Adding a Google map to your website can be challenging as it requires using the complicated Google Maps API. We created an easy way for you to add (and customize) a Google map to your website in Dreamweaver.
This tool was once a stand-alone extension called Pro Maps for Google. Now it is integrated into our Dreamweaver extension, Design Extender.
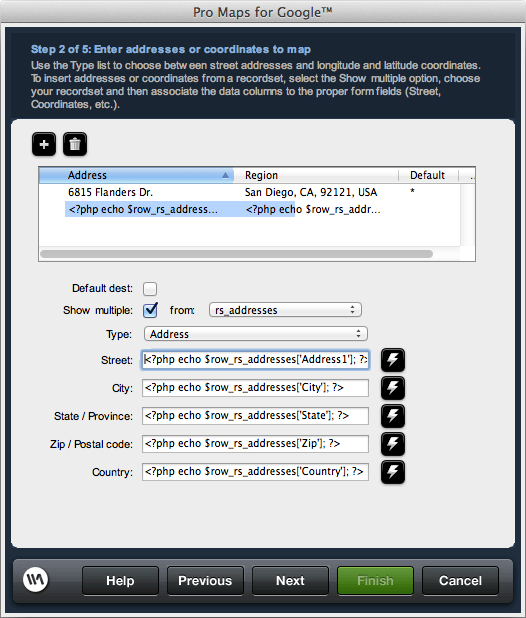
Set up a Google map on any web page in Dreamweaver. International addresses are supported, as well as longitude and latitude coordinates, so that you can map any location on Earth. Type one or more locations manually into the wizard or even map locations dynamically from a recordset on a PHP page. Mapping dynamic locations is useful if you are storing addresses in a database; you can map them automatically without having to manually update your map or making updates in Dreamweaver. You can also create map locations from a form field on your page, useful for on-the-fly mapping.

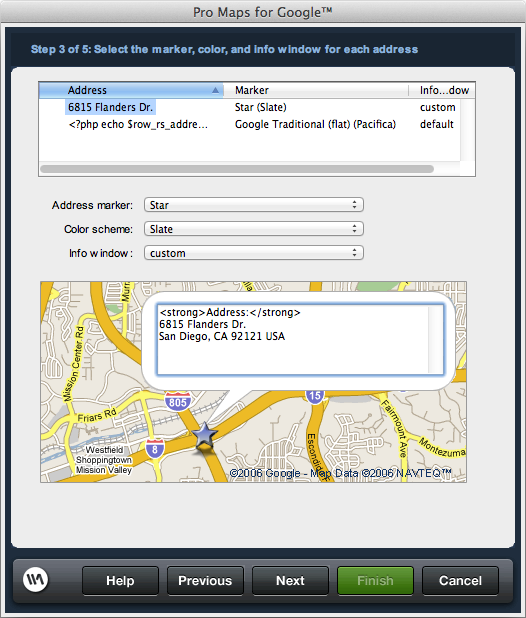
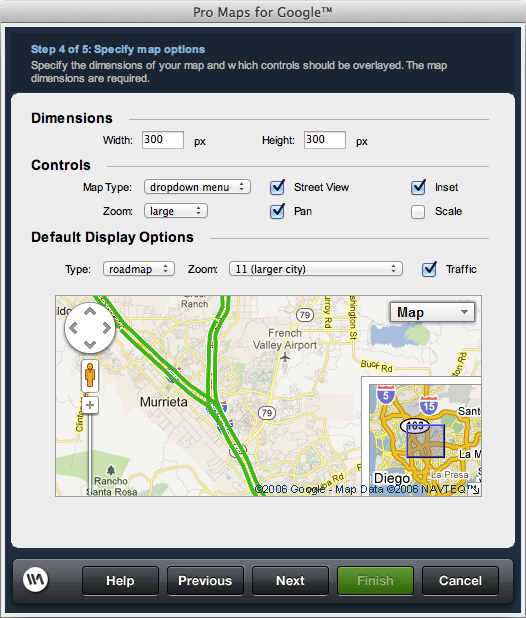
You can fully customize your map.

You can also specify:

The wizard is re-entrant, meaning you can make open the wizard back up with your selections saved to make modifications even after the code has been generated.
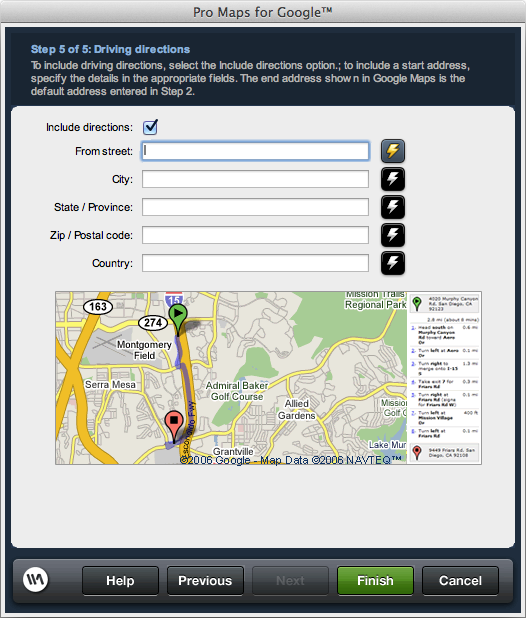
Choose whether to include driving directions with your map and where you want the directions to derive from. Static and dynamic addresses supported.

We offer many free tutorials to assist you not only with using the Design Extender wizards, but also to help you add custom functionality. These are just a few of tutorials to help you create and further customize your maps.
Learn how to obtain a Google Map API key and use it in our Dreamweavr extensions.
Your friends over here at WebAssist! These Dreamweaver extensions will assist you in building unlimited, custom websites.
These out-of-the-box solutions provide you proven, tested applications that can be up and running now. Build a store, a gallery, or a web-based email solution.