When using a testing server and creating dynamic PHP pages, you will need to define your Dreamweaver site in order to store your website’s files in the correct location for testing. Although this process can be done at any time, it is recommended to complete it prior to starting a new website.
The following tutorial shows you how to define your dynamic site in Dreamweaver to work best with WebAssist Dreamweaver extensions.
Defining a site in Dreamweaver is best done before you begin creating your website. The Local Info category allows you to specify where you will store your website on your local computer.




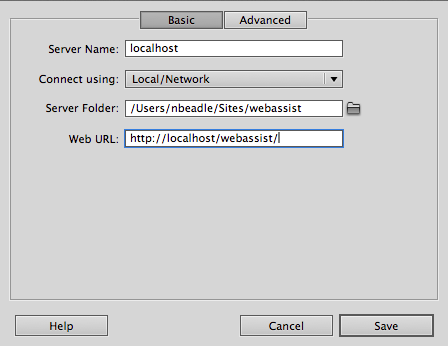
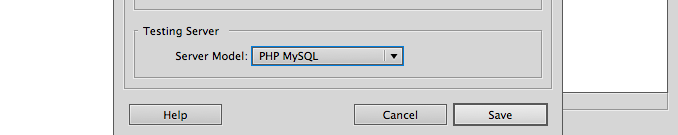
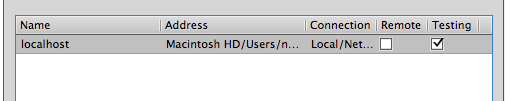
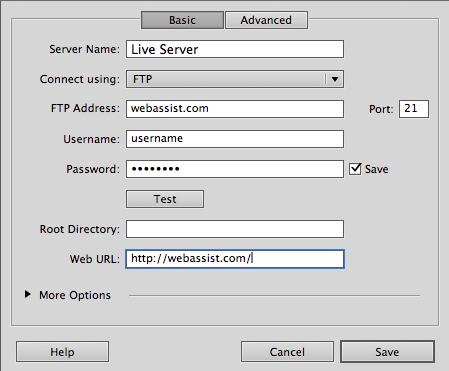
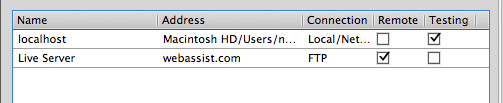
Next, you will configure the Remote (Live) server. When properly configured, you can upload your website's files directly to your live server from within Dreamweaver.


You've now defined your dynamic site in Dreamweaver, and you are ready to start creating your website's dynamic pages. Your first step should be to create a database connection to tell Dreamweaver what kind of pages you intend to create with this site and where your database is stored.
Comments will be sent to the author of this tutorial and may not be answered immediately. For general help from WebAssist, please visit technical support.
Sign in to add commentsYour friends over here at WebAssist! These Dreamweaver extensions will assist you in building unlimited, custom websites.
These out-of-the-box solutions provide you proven, tested applications that can be up and running now. Build a store, a gallery, or a web-based email solution.