Are you looking for a method to quickly and easily display the results of relational table content on the same page like you would see in a purchase order history?
In this tutorial, we’ll teach you how to display related tables using a Framework Builder Plug-In.
- A dynamic site set up within Dreamweaver
- Dreamweaver CS3 or later
- Data Bridge installed and activated in Dreamweaver
- DataAssist Orders Details Application Preset, which can be downloaded here
data-bridge-display-relational-tables-preset.zip
- Optional: Orders and OrdersDetails made by eCart's Checkout Wizard that contains order data
First, we'll import a Data Assist Application Preset made specifically for this demonstration. This Application Preset, when used within Data Assist's Create Pages Wizard, will create the necessary table structure and results page for your Order Details.
- If you haven't already done so, download the DataAssist Orders Details Application Preset.
- Access the Preset Manager in Dreamweaver at WebAssist > Preset Manager.
- Select Data Bridge - Preset from the product list.
- Click Import.
- Browse to downloaded .zip file and click OK.
The Orders Details Application Preset is now ready for use within DataAssist's Create Pages Wizard.
We'll now create the Orders table as well as Search, Results, and Detail pages for your Orders. These pages can be used in an administrative back-end to quickly and easily view customer orders from your online store.
- Open any PHP page within your current site and access the Data Assist Create Pages Wizard at WebAssist > Database > Create Pages.
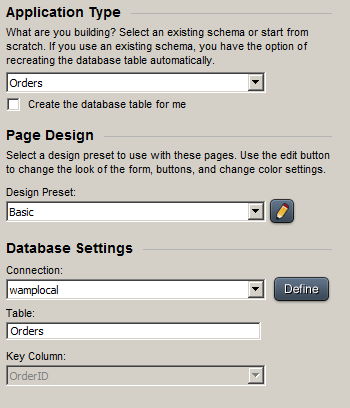
- Select the 'Orders' Application Type.
- Select the 'Create the database table for me' option if the table does not currently exist in your database.
- Select a Design Preset if you would like to use one. Otherwise, you can apply a theme to the resulting pages later using Framework Builder.
- Click Finish and create your pages.
Next, we'll create the Orders Details table as well as a Results page. This page will display the details of the purchase (product name, price, and quantity purchased).
- Access the Data Assist Create Pages Wizard at WebAssist > Database > Create pages.
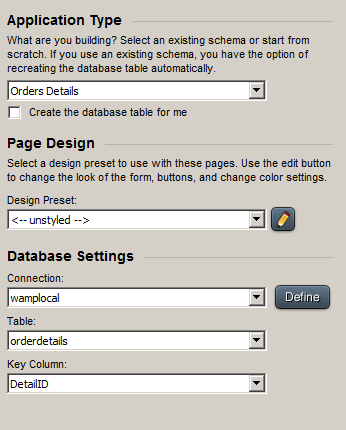
- Select the 'Orders Details' Application Type.
- Select the 'Create the database table for me' option if the table does not currently exist in your database.
- Select a Design Preset if you would like to use one. Otherwise, you can apply a theme to the resulting pages later using Framework Builder.
- Click Finish and create your page.
If you are using the DataAssist Create Pages Wizard to create pages for your own relational tables and not the tables in this demonstration, you will need to enable filtering on the results page of your child table (in our example, the Orders Details results page). You can define your filtering under 'Filters and Sorting' when configuring your results page in the Data Assist Create Pages Wizard. In order to display the correct details of any given order, you will need to filter equal to a URL Parameter containing the ID that matches the related ID in your parent table.
Now that you have pages to display records from both your Orders and Orders Details tables, we will need to 'plug-in' the Orders Details Results into the Orders Details page. This can be achieved using Framework Builder's Insert Plug-In server behavior.
- Open your Orders Detail ( orders_detail.php ) page in the Dreamweaver workspace.
- Select an insertion point within the page where you would like your Order Details Resultsto display.
In this case, our plug-in source page contains a form. Because having a form within a form will not work, your insertion point for inserting your plug-in should be immediately after the form on your current page.
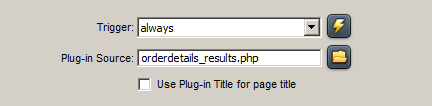
- Access Framework Builder's Insert Plugin at WebAssist > Framework Builder > Plug-In > Insert Plug-In.
- Select the orderdetails_results.php page as your Plug-In Source file and click OK to apply the Plug-In to the page.
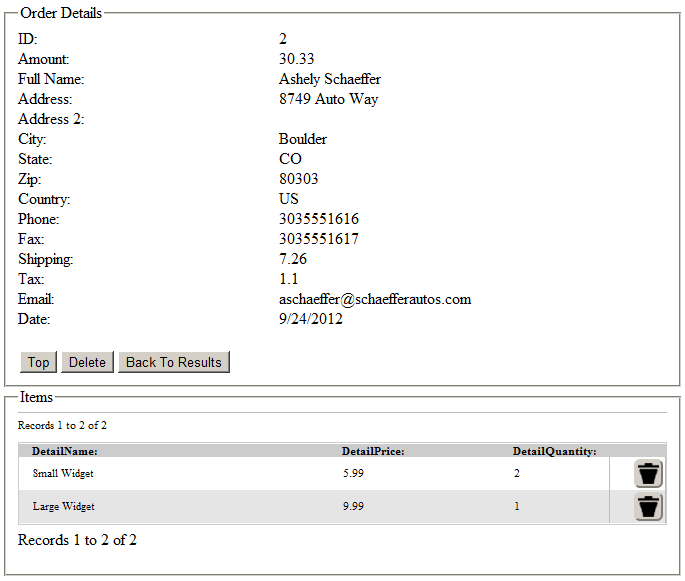
You'll now see your source content displayed within your page in Dreamweaver's Design View.
- Save your page!
- Now feel free to customize the labels within your pages to reflect the new work flow. Then, perform a search, view the details for an order, and see the purchase details for that particular order!
If you completed this tutorial without having existing Orders and Orders Details tables created by eCart's Checkout Wizard, you probably don't have any data to view your final results. You can go ahead and populate the tables with sample data. Just keep in mind that the DetailOrderID column in the OrdersDetails (child) table contains the same value as an OrderID column in the Orders (parent) table.
Other than that, you are now ready to link all kinds of different tables using Data Bridge.




bblue: 11 Years, 9 Months, 2 Weeks, 1 Day, 12 Hours, 32 Minutes ago
awesome! except might want to note - i needed to manually add the ProductName to the ordersdetails_results page. the preset did not have it by default. thanks!