Dreamweaver templates allow you to have a consistent look and feel on all the pages in your site. Using a Dreamweaver template with your site allows you to easily modify and update all the pages in your site at once.
This tutorial shows you how to create a Dreamweaver template based on a page you have created and how you can apply your template to other pages in your site.
Dreamweaver 8 or newer
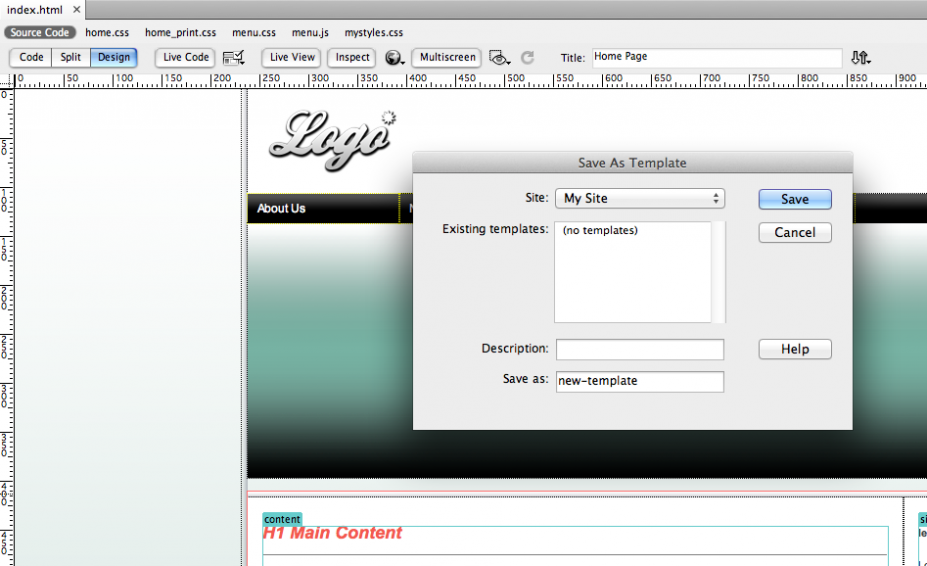
A Dreamweaver template can be generated from any HTML or PHP page. Once you have created the design of your site, whether using Design Extender's CSS tools or manually in Dreamweaver, follow these steps to create your template.
Or instead of creating a template, you can use one of our free Dreamweaver templates, create a folder in the root of your site called Templates and place it there. Then you can skip down to the next section, Define editable regions.

The template file you just saved will be stored in the Templates directory of the site you have open in the Files panel.
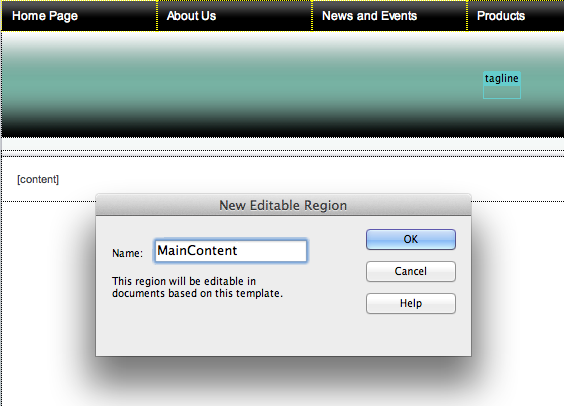
Editable regions are applied to various locations of your template to specify where content can be inserted.
You should only create editable regions for areas where content will change on a per page basis. For example, the header is likely to be consistent throughout your entire site, and should not be an editable region. Whereas, the content area of your page should be different for each page, and would require an editable region.

An editable region is now displayed on your page defined by a blue border.
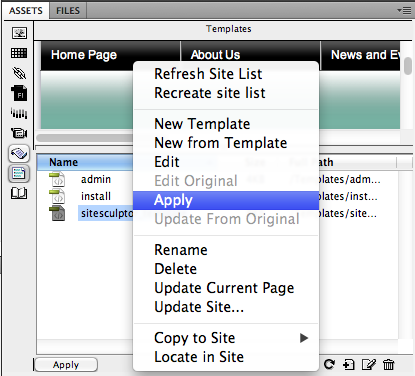
Once you have created your template and editable regions, you can apply it to any page in your site.

Repeat this process for each page in your website.
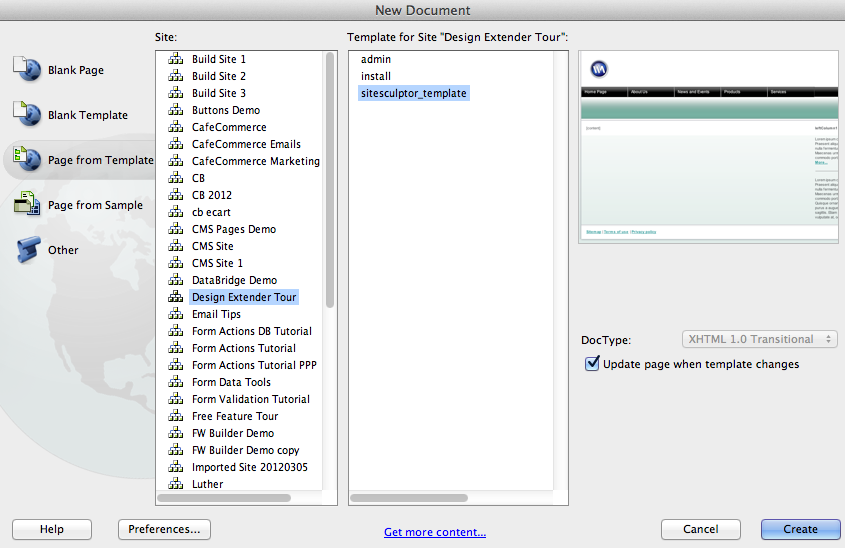
When creating a new page for your website you want based on the template, you should always create your new page from the template you are using.

Comments will be sent to the author of this tutorial and may not be answered immediately. For general help from WebAssist, please visit technical support.
Sign in to add commentsYour friends over here at WebAssist! These Dreamweaver extensions will assist you in building unlimited, custom websites.
These out-of-the-box solutions provide you proven, tested applications that can be up and running now. Build a store, a gallery, or a web-based email solution.
BeanPoleFatty: 9 Years, 2 Months, 4 Weeks, 1 Day, 19 Hours, 48 Minutes ago
Can you use repeating region in your dwt file if I was not using a dynamic website or is it just editable regions when use convert to a theme?
meeyad: 7 Years, 7 Months, 3 Weeks, 23 Hours, 32 Minutes ago
thank you for the help it was very helpful
meeyad: 7 Years, 7 Months, 1 Day, 3 Hours, 52 Minutes ago
this is not very helpful maybe add something about Chelsea in it please