Tutorial created by Ray Borduin, WebAssist
Categories: Data Bridge, Design Extender, CSS, Design, Dreamweaver
Theme-It is designed to provide you with an easy way to change the colors and images used in your site design. Theme-It's interface helps you choose the right colors for your design by providing color suggestions, and allowing you to sample from another webpage or image.
The process for using Theme-It is simple and can be done at any point in your web development. Whether you just downloaded a template from a website and want to modify it, or you just want to give your existing website a new look and feel. Simply run Theme-It to make your necessary modifications, and the necessary files will be updated when you click Finish.
The following tutorial will guide you through using Theme-It to modify the colors and images used in your design.
You will need the following items before starting this tutorial:
With the page you wish to modify open in Dreamweaver, you can launch the interface to start modifying your theme.
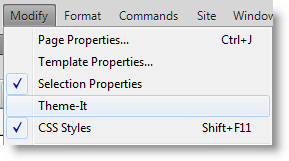
The Theme-It interface can be launched from the following locations:


Theme-It is a two tabbed interface. The first tab allows you to change the colors used throughout your design.
Changing Colors
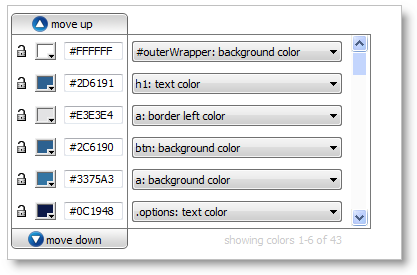
The Manage Colors interface displays all the colors used by your design. Colors are grouped by elements that use that color, so you can easily change all instances of a color with one click.

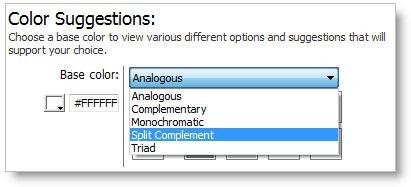
Using the Color Suggestions
The color suggestions are provided to give you ideas on different colors that would work with your design. All suggestions are based on a Base color which you should specify first.

Using the Color Importer
The Color Importer allows you to import an image or webpage that contains colors you would like to use in your design.

The Manage Images tab allows you to see all the images currently be used by the page you are working on. This will display any images inserted onto your page, as well as images referenced within CSS styles or includes.
Theme-It is directly tied into your preferred image editor such as Photoshop or Fireworks. This will allow you to easily modify those images and then quickly jump back to Theme-It to see how that changes works with your other modifications.



Changing Images and Image Properties
The Manage Colors tab will display the image properties applied to the images on your page. This includes width and height, alignment, alt text, repeat values, etc.

Once you have completed modifying your colors and images, you are ready to apply your changes to your page. Theme-It will update all the necessary pages and styles once you click Finish. Keep in mind that any of pages that are using the same styles will also be affected by this change.
Comments will be sent to the author of this tutorial and may not be answered immediately. For general help from WebAssist, please visit technical support.
Sign in to add commentsYour friends over here at WebAssist! These Dreamweaver extensions will assist you in building unlimited, custom websites.
These out-of-the-box solutions provide you proven, tested applications that can be up and running now. Build a store, a gallery, or a web-based email solution.