If you are requiring customers to be logged in and registered on your website prior to completing a purchase, you have the opportunity to automatically populate some of the details on the checkout page.
Fields such as Name, Address etc. can be automatically completed based on information entered into your database.
This tutorial guides you through binding the form fields on your eCart checkout page with the user information that is stored in your database.
If you have not yet set up the Login/Register functionality for your checkout page, review that tutorial now.
You should have the following items ready to go:
The first step is to create the recordset for the data you intend to display.

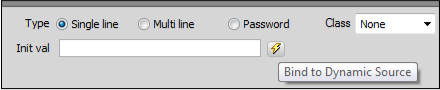
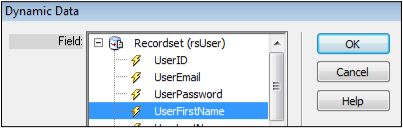
The next step is to bind the initial value of each of your form fields to the information for the user who is logged in.


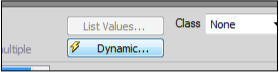
If you have menu lists or radio buttons that you want to set the initial value for, the steps are slightly different.

Comments will be sent to the author of this tutorial and may not be answered immediately. For general help from WebAssist, please visit technical support.
Sign in to add commentsYour friends over here at WebAssist! These Dreamweaver extensions will assist you in building unlimited, custom websites.
These out-of-the-box solutions provide you proven, tested applications that can be up and running now. Build a store, a gallery, or a web-based email solution.