It’s very common for an online store to require a user be logged in before making a purchase. Here are a few benefits to implementing this on your site.
-Tracking repeat customers
-Provide member/upgrade discounts
-Create Order History and Download Center pages
This tutorial begins with eCart and SecurityAssist functionality already implemented. For information on creating the eCart checkout functionality, or the SecurityAssist user registration and login functionality, please see the following tutorials:
You will need to have the following items ready to go before starting this tutorial:
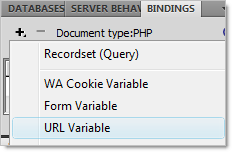
The first step in applying security to your checkout pages is to create a URL variable that we will use for when the redirect to the Login page occurs.

This will allow us to specify content to display on the Login page, only when arriving from one of the checkout pages. This is a very common practice, to alert your customers to why they are being asked to login.
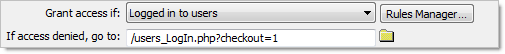
Next, using the SecurityAssist Access Pages Manager, we will specify the rule that redirects users who are not logged in to the Login page.

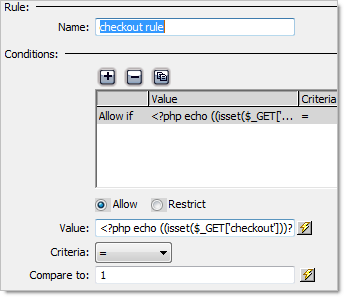
Now that we%u2019ve created the redirect to the login page, we need to create the access rule that will be used for visitors who access this page from the checkout page.

This rule will activate whenever the Login page is accessed via the redirect (/users_Login.php?checkout=1) we created earlier.
This final step will allow you to specify some conditional text to appear on the Login page when a visitor has arrived there via the checkout page.

You have now applied a login redirect to your checkout pages allowing you to ensure that users are logged in before making purchases on your site.
There are a number of features you can add to your cart, now that you are requiring them to register or log in before checking out. For example, you could automatically populate certain fields of the checkout page, based on their user information. Or, you could create an Order History page to allow your customers to see what purchases they have made. You could even create a Download Center page that allows you to provide digital files to be downloaded.
Comments will be sent to the author of this tutorial and may not be answered immediately. For general help from WebAssist, please visit technical support.
Sign in to add commentsYour friends over here at WebAssist! These Dreamweaver extensions will assist you in building unlimited, custom websites.
These out-of-the-box solutions provide you proven, tested applications that can be up and running now. Build a store, a gallery, or a web-based email solution.