If you are selling digital goods, a download center is one of the most common ways to deliver your products to your customers. The Download Center will serve as a repository for downloading any digital product that a customer has purchased. Making it easy to access, and secure.
NOTE: Due to the advanced features included in PowerStore, these steps cannot be applied to a PowerStore site.
Before you can add a Download Center to your online store, you will need to ensure that your customers register or log into your site before purchasing. You may also want to create the Order History pages to allow your customers to view the details of their orders. For more information, see the following tutorials.
- Applying Login/Registration to your checkout page
- Creating an Order History page
You will need the following items before beginning:
- Dreamweaver CS3 or later
- Dreamweaver site with eCart checkout functionality with registration already created.
- DataAssist
- SecurityAssist
- Digital File Pro / File Manipulation features of CSS Form Builder 2
- Yahoo Search for BOSS (Optional)
- WebAssist Free eCommerce MySQL database (Optional) wa_ecommerce_db.zip
This tutorial refers to the Free eCommerce MySQL database that is provided by WebAssist. This database contains all the necessary tables and columns to complete this tutorial. If you are not using this database, you will need to review the table and column references to make sure they match up with your database structure.
Before proceeding with creating your download center, you should set up your system (your server) for storing your downloadable files. Review the following information and make any changes to where you store your files if necessary before continuing.
The Database
The Free eCommerce MySQL database contains a ProductLocation column within the products table. This column is intended to be used for digital goods, if you need to store the filename or path for that product. For all the products in your products table that are digital goods, you should enter the filename to the file that the customer will be downloading.
You do not want to enter the path as this will be managed by Digital File Pro when we add the Download File Server Behavior.
If you are not using the Free eCommerce database, make sure to add a ProductLocation column, with a VARCHAR (250) Datatype, to your products table.
Where to store the downloadable files
The digital files that your customers will be downloading are probably very important to you, so you will want to protect them from unauthorized downloading. For this reason, you do NOT want to store your downloadable goods within your site root. This might enable someone to download them via a link without purchasing.
Instead, create a new folder on your server that is outside of the folder containing your site. Within this folder you should store all the digital goods. This way, they can only be retrieved using the Digital File Pro Download File Server Behavior applied to a page in your site.
Once you have set these two things up, continue with this tutorial to create your website's Download Center.
The first step is to create your Download Center page using DataAssist.
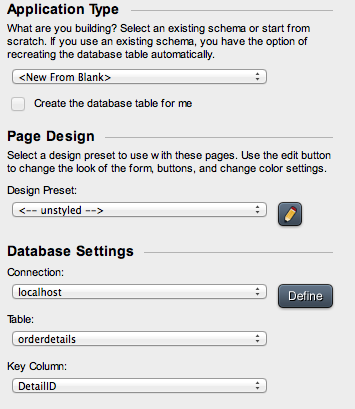
- With a page from your current site already open, choose Insert > WebAssist > DataAssist > DataAssist Wizard.
- Choose your orderdetails table from the Table menu.
In this example, my database connection is localhost - yours may be different, and that is fine.
- Click the Manage Pages tab.
- Click the Define Features button
- Add only a results page.
Do not add any other pages as these pages will not be used.
- On the the customize Results page UI, click the Customize Your Results Page
- Select any column.
- Click OK on the Add Selected To List dialog.
- Click OK to close the Custmoize Your Results Page dialog.
- Rename that page download_center.php.
- Click Finish to create the page.
- Click OK on the Save As dialog ( you may save if you wish )
Now that DataAssist has created our download center page, we will modify the Recordset on the page to include the orders and products tables, as well as specify a parameter that checks to see if the product is a digital good.
- Open the Server Behaviors panel by choosing Window > Server Behaviors.
- Double-click to open the WADAorderdetails Recordset.
- If you do not see the SQL text area, click Advanced.
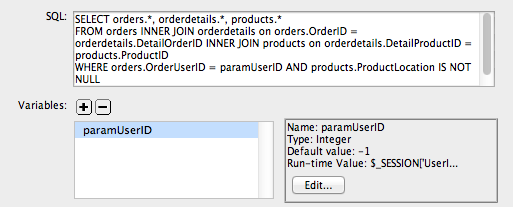
- Replace the Recordset that appears in the SQL text area with the following query.
SELECT orders.*, orderdetails.*, products.*
FROM orders INNER JOIN orderdetails on orders.OrderID = orderdetails.DetailOrderID INNER JOIN products on orderdetails.DetailProductID = products.ProductID
WHERE orders.OrderUserID = paramUserID AND products.ProductLocation IS NOT NULL
GROUP BY products.ProductLocation
You should copy (Ctrl/Cmd C) the query from this page and paste (Ctrl/Cmd V) it into your SQL text area.
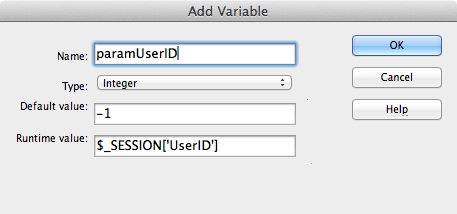
- Click Add ( ) to create a new parameter.
- In the Name field, enter paramUserID.
- Leave Integer specified in the Data Type field, and = in the adjacent field.
- In the Default Value field, enter -1.
- In the Run Time Value field, enter $_SESSION['UserID'].
This references the UserID Session Variable that SecurityAssist created.
- Click OK to create the parameter.
- Click OK again to update the Recordset.
- Press Ctrl (Cmd) S to save the page.
Next, you will need to apply the SecurityAssist Access Pages Manager to this page to restrict access to logged in users.
- So that we can apply the Access Pages Manager to this page, switch to another open page, or open a different page from the Files panel.
The Access Pages Manager cannot apply changes to a page that is the current page in Dreamweaver.
- From the WebAssist menu, choose SecurityAssist > Manage Site Access > Access Pages Manager...
- When the Access Pages Manager loads, select the download_center.php page.
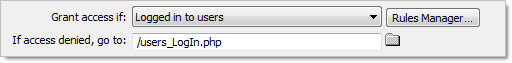
- From the Grant access if field, choose Logged in to users.
- Click the If access denied, go to browse option, and select your users_LogIn.php page.
This is the log in page for your site, it may be named differently.
- Click OK to apply this change.
The most important part of your Download Center is the download button. This is the button that, when clicked, will initiate the download of the file.
- Open your download_center.php page.
- Click once on the border of the table that displays the results.
This will select the table. You will know you selected it when the entire table is wrapped in a bounding box.
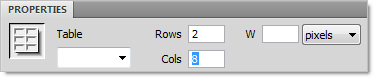
- In the Properties Inspector, locate the number of Rows and Columns for the table.
- Increase the number of columns by 1 to add an additional column to the end this table.
In this example, we will increase the number of columns (8) by 1, by changing the value 8 to 9.
- Place your cursor within the last cell of the table.
This is where we will add the Download button.
- From the Insert menu, choose Form > Form.
When a new form is inserted to your page, is is visible by a dotted red line.
- Next, from the Insert menu, choose Form > Hidden Field.
We will use this hidden field to dynamically determine the path to the file to be downloaded.
- Place your cursor within the form (red dotted line).
- From the Insert menu, choose Form > Button.
- In the ID field for the button, enter download.
- Click OK to create the button.
- Click once to select your Submit button.
- In the Properties Inspector, change the value from Submit to Download.
- Click the Split button to switch to Code and Design view.
This will allow us to make a quick change to the code.
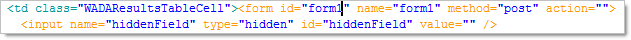
- Place your cursor at the end of the form id (as shown in the figure below).
- Insert an underscore (_) at the end of this ID.
- Then, open the Bindings panel from Window > Bindings.
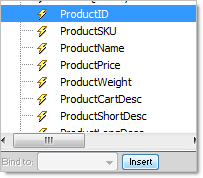
- Expand the WADAorderdetails Recordset.
- Select the ProductID option, and choose Insert.
- Repeat this process with name for the form.
Depending on your Dreamweaver settings, you form may not have been created with a name field. If this is the case, ignore this step as the name is not required.
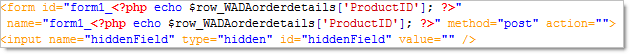
- Once you have made these additions, your code should match the following figure.
You need to add these so that each form id and name is unique as it is repeated for each result on the page. This is not necessary for the hidden form element, or the button.
- Select the Design button to return to Design view.
- Select the icon representing the Hidden form element.
- From the Properties Inspector, choose the value lightning bolt.
- Expand the WADAorderdetails Recordset, and choose the ProductLocation column.
- Click OK.
- Press Ctrl (Cmd) S to save the page.
Next, we will apply Digital File Pro to the Download Center page to enable the secure download functionality.
- From the Insert menu, choose WebAssist > Digital File Pro > Download.
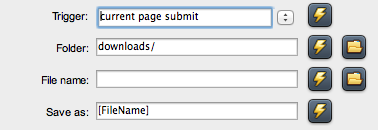
- From the Trigger menu, choose current page submit.
- From the folder menu, choose the Browse for file option and navigate to the directory that contains the files to be downloaded.
IMPORTANT: For security reasons, you do NOT want to store your downloadable goods within your site root. This might enable someone to download them via a link without purchasing. Instead, create a new folder on your server that is outside of the folder containing your site.
- Click OK.
- Choose the File name lightning bolt.
- Expand the form option and select the Hidden form element.
- Click OK.
- Leave the default File name option specified.
- Click OK to apply the Download behavior.
- Press Ctrl (Cmd) S to save the page.
Your Download Center should now be functioning properly. You can test this by going to your site, logging in as a user that has made a purchase, and visiting the download_center.php page.
The next step is optional and will show you how you can create a link to display on a page in your site, that will display only if the current user has purchased a product that can be downloaded. This is often useful if you are selling a mix of digital and physical goods, and don't want to display download link for someone who has only purchased a physical good.
This last step will add a link to the Download Center on one of your pages. As you can see at WebAssist.com we provide a link to the Download Center on the User Profile page. This is convenient because it is the first page a user sees after they have logged in.
Step 1: Create link
- Open the User Profile or User Update page for your site.
The SecurityAssist Quick Insert Interface will create a User Profile page for updating a user's information. To create a User Profile page that is not updateable, you might want to run the DataAssist wizard on the users table, and apply SecurityAssist to restrict access to the logged in user.
- Place your cursor where you want your download link to display, and type the text for the link.
You could also insert an image similar to the one on the WebAssist website.
- Highlight the text (or images) you wish to be the link.
- In the Properties Inspector choose the Link browse option, and select the download_center.php page.
Your link will now work and display on the User Profile page every time a user logs in. The following step is optional, but will show you how you can create a custom Recordset that you can use to only show this link when the user has purchased a digital good. This is useful for online stores that sell both physical and digital goods, and don't want to show this link to customers who have only purchased a physical good.
The following step utilizes Search for BOSS!'s Show If Utility. You will need this extension installed if you wish to proceed.
Step 2: Create the Recordset
This Recordset will check your orders, orderdetails and products tables to see if the currently logged in user has purchased a digital good.
- From the Server Behaviors panel, choose Add ( ) > Recordset.
- If not already in Advanced view, click the Advanced button.
- In the Recordset Name field, enter rsDownloadCount.
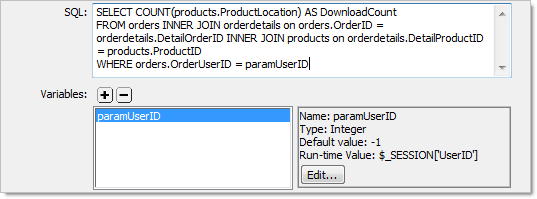
- In the SQL text area, paste the following SQL query.
SELECT COUNT(products.ProductLocation) AS DownloadCount
FROM orders INNER JOIN orderdetails on orders.OrderID = orderdetails.DetailOrderID INNER JOIN products on orderdetails.DetailProductID = products.ProductID
WHERE orders.OrderUserID = paramUserID
This query checks the logged in users order history to see if he has purchased a product that is downloadable.
- Select the Variables Add ( ) option.
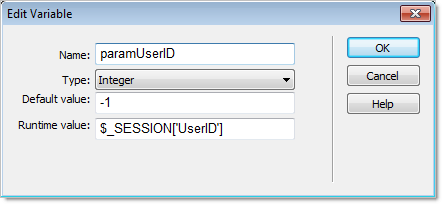
- In the Parameters name field, enter paramUserID.
- Leave Integer selected for Type.
- In the Default value field, enter -1.
- In the Runtime value field enter $_SESSION['UserID'].
- Click OK.
- Click OK again to save this Recordset.
- Press Ctrl (Cmd) S to save your page.
Step 3: Apply the Show If Utility
This next step utilizes the Show If Utility included in Search for BOSS! another WebAssist extension. This feature allows you to specify content to appear based on certain criteria, such as the result of a Recordset.
- Highlight the text you have inserted.
You might want to use Code view to ensure that you have selected all the necessary tags surrounding this link.
- From the Server Behaviors panel, choose Add ( ) > Utilities > Show Region Utility.
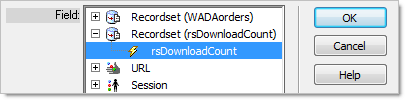
- Select the If lightning bolt.
- Expand the rsDownloadCount Recordset and choose the rsDownloadCount column.
- Click OK.
- From the Is menu, choose greater than.
- In the value field, enter 0.
This will show the link, only if the result from the Recordset is greater than 0. Therefore, if the product can be downloaded.
- Press Ctrl (Cmd) S to save your page.
You've now created your Download Center and tied it into your site by adding a link to the User Profile page.
Now that you have completed creating your Download Center, you may want to spend some time customizing the appearance of the page, and adding additional Recordset bindings to display information from the orders or products tables. When you are finished with your site, you will want to upload everything to your live server and import your database to your live MySQL database so that your online store is on the web.












victor367017: 12 Years, 9 Hours, 11 Minutes ago
If ths is a tutorial then I am Moses. A simple video would work much better
steveni338590: 10 Years, 4 Months, 3 Weeks, 4 Days, 9 Hours, 6 Minutes ago
These tutorials are so far out of date it is ridiculous! Search for BOSS was discontinued years ago. Can you please go through all of these tutorials and bring them up to date. I have seen comments 2 years ago stating that the team was working on updating the tutorials but they are still old.
I don't see how a novice could possibly get half these things working because the only way is to engage with support. Surely it is in everyones interest to ensure the training is up to date and helpful? DMXZone are just as guilty.
edwardliebenberg294181: 5 Years, 9 Months, 1 Week, 2 Days, 3 Hours, 36 Minutes ago
Not working at all after following instructions line by line...when you click on the download btn, simply nothing happens, you can debug on chrome, nothing fires. Even went so far to recreate the form, point to a specific file to download / non db, same thing, nothing.