When using a testing server and creating dynamic PHP pages, you will need to define your Dreamweaver site in order to store your website’s files in the right location for testing. This process can be done at any time, but should be completed prior to starting a new website.
The following tutorial shows you how to define the Local Info, Testing Server, and Remote Info options of the Site Definition dialog in Dreamweaver.
- Dreamweaver
- PHP Testing server configured
If you have not already set up your testing server, refer to the Setting up a Testing Server tutorial.
Defining a site in Dreamweaver should be done before you begin creating you website. The Local Info category allows you to specify the details for where you will store your website on your local computer.
In this case, we assume that you are using a local testing server. To avoid having duplicate files on your machine, we will define the Local Info to use the same location as the testing server.
- In Dreamweaver, choose Site > New Site (Define Site in Dreamweaver CS3).
If you already defined a site, but need to modify it to use your testing server, select Manage Sites. Then, select your site to modify, and click Edit.
- Choose the Advanced tab.
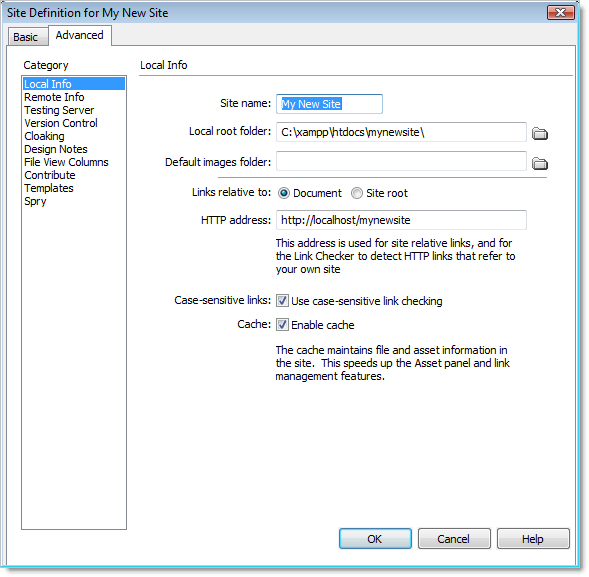
- In the Local Info category, enter a name for this site if you have not already.
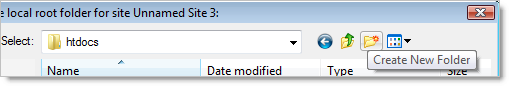
- Choose the Local root folder Browse icon.
- Navigate to the folder on your computer, where your testing server stores your websites.
If you installed XAMPP, this will most likely be located at C:\xampp\htdocs.If you installed MAMP, this will likely be OSX:Applications:MAMP:htdocs
- Choose the Create New Folder icon to create a new folder within this directory.
- Enter a name for this folder that is similar to the Site name you specified.
This will help you keep track of your websites. As you create multiple websites, you will want each website to be stored in its own sub-folder.
- Click Select to confirm this selection.
Dreamweaver CS4 users should confirm that the path added to their Site Definitions is correct. There is an issue in Dreamweaver that causes it to sometimes not select the correct folder.
- In the HTTP address field enter the http://localhost/ address to this folder.
This will be something such as http://localhost/'directoryname' where 'directoryname' should be replaced with the sub-directory you just created.
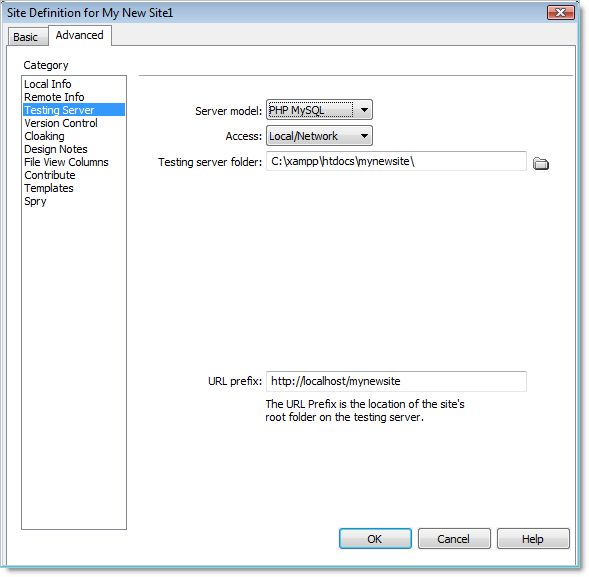
- Select the Testing Server category.
Next, you will configure the Testing Server category. Since we are going to use the same directory for our Testing Server, setting this up is simple.
- From the Server model menu, choose PHP/MySQL.
- From the Access menu, choose Local/Network.
Dreamweaver automatically assumes you are storing your local files in your testing server directory, and enters the correct paths for you.
- Confirm that the content entered in the Testing server folder matches what you entered in the Local root folder option on Local info step.
- Confirm that the URL prefix entered matches the HTTP address entered in the Local info step.
With these settings specified, you are ready to develop dynamic websites, using your local testing server to preview your pages.
The next section covers how to set up your Remote Info in case you have not already done this.
If you have not already configured the Remote Info details, you will want to do that now so you can upload your site to your live (hosting provider's) server.
To begin, you will need the FTP credentials for accessing your live server. Check your hosting provider's Control Panel for this information.
If you use 1&1 for hosting your website, see the Obtaining the FTP credentials instructions found here.
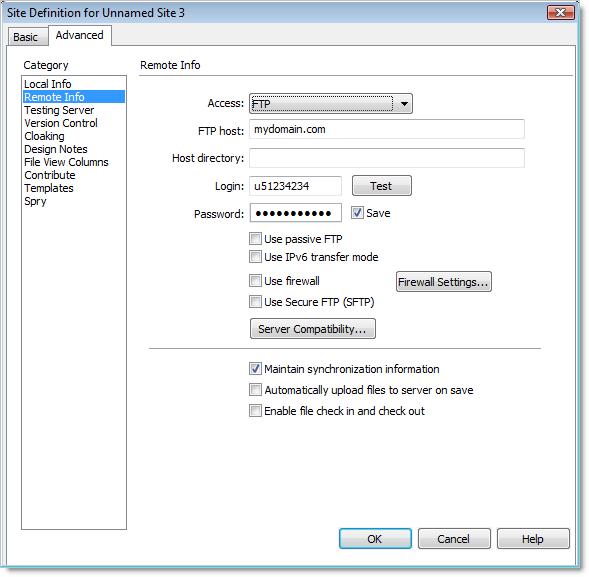
- Select the Remote Info category.
- From the Access menu, choose FTP.
- In the FTP host field, enter the domain address you chose for your site.
For example: mydomain.com
- Leave the Host directory field blank, unless you intend to store these files in a sub-directory on your live server.
If you enter a sub-directory, you will need to navigate to your webpages via a path such as: "http://mydomain.com/mynewsite". In most cases, you will leave this field blank.
- In the Login field, enter the login you obtained from the FTP Account page of your hosting provider's control panel.
- Enter the password in the password field.
- Click Test to confirm that the settings are correct.
When the test is completed, you should see a message stating that Dreamweaver connected to your Web server successfully.
If you are unable to successfully connect to your FTP account, contact your hosting provider directly to confirm you have the correct settings.
- Click OK to close this window.
You've now defined your dynamic site in Dreamweaver, and you are ready to start creating your website's dynamic pages. Your first step should be to create a database connection to tell Dreamweaver what kind of pages you intend to create with this site and where your database is stored.




: 11 Years, 9 Months, 6 Days, 15 Hours, 29 Minutes ago
well done! i'm a complete novice and i get it.